Come aggiungere List View colorate in Vtiger 6
Come aggiungere List View colorate in Vtiger 6
Con Vtiger crm 6, e soprattutto con l’imminente vtiger 6.1 è migliorata molto l’immediatezza e la comodità nell’uso del CRM.
Nel precedente articolo abbiamo puntato a migliorare vtiger 6 potenziando la RICERCA GLOBALE ; questa volta ci concentreremo sul miglioramento delle liste in vtiger.
L’obiettivo è integrare una gestione delle list view colorate in base al contenuto dei campi, in modo da segnalare per esempio le urgenze.
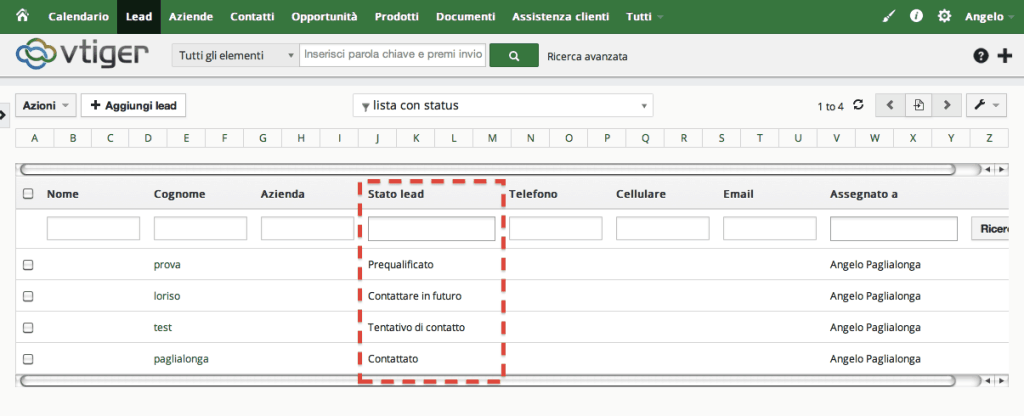
Consideriamo quindi l’anagrafica dei Lead, ossia dei potenziali clienti con cui si è in contatto per verificare la possibilità di avviare una trattativa commerciale.
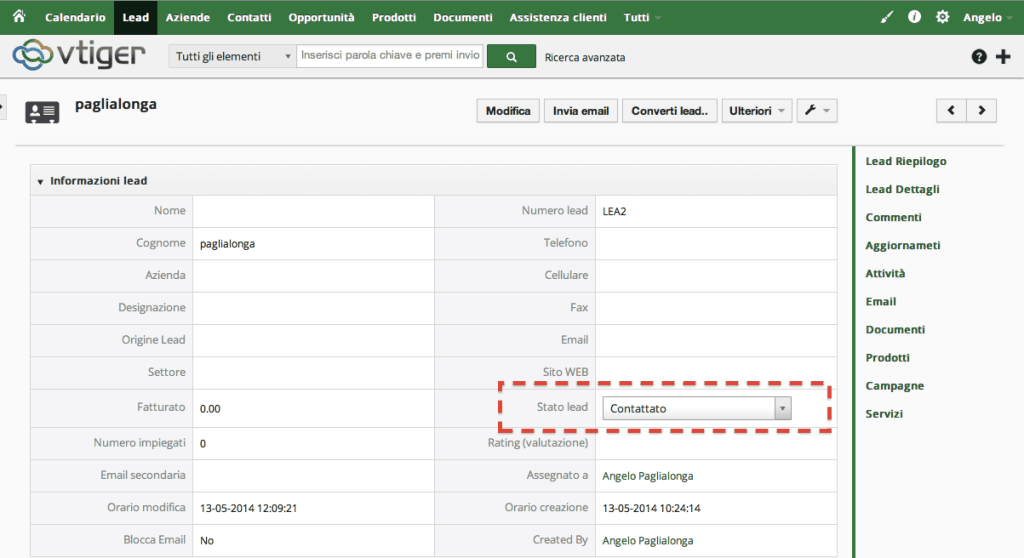
Nelle informazioni di dettaglio troviamo il campo di status “Stato Lead” il quale può assumere vari valori tra cui freddo, caldo, contattare in futuro; Con tale campo possiamo notare chi è interessato a valutare una proposta commerciale e chi invece dobbiamo richiamare in futuro.

Guardiamo come appare una lista di “Lead”; le righe non cambiano colore in base ai valori nelle colonne, per esempio varrebbe la pena considerare i valori nella colonna “Stato Lead”.
Stabiliamo quindi che tutte le righe contenenti uno status che finisce per “!!” sono da colorare di viola.
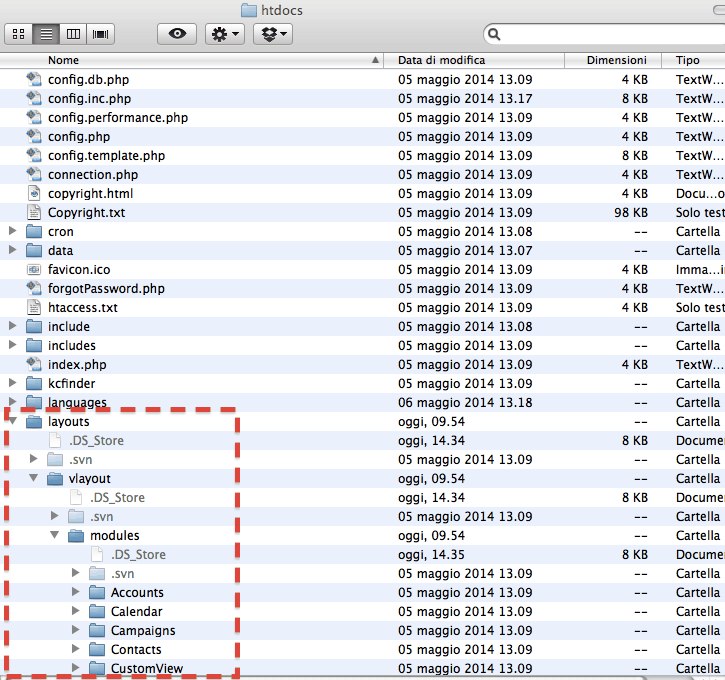
Dirigiamoci nella cartella dove sono contenuti i file di vtiger 6 (può essere www o htdocs o altro in base alle impostazioni del server web)
Entriamo adesso nella cartella contenenti i file che determinano l’aspetto delle schermate in vtiger: layouts/vlayout/modules/Vtiger
Apriamo il file che ci interessa, ListViewContents.tpl con un editor di testi.
Cerchiamo verso la riga 75 il testo seguente che riguarda l’aspetto di una riga in list view.
<tr class=”listViewEntries” data-id='{$LISTVIEW_ENTRY->getId()}’ data-recordUrl='{$LISTVIEW_ENTRY->getDetailViewUrl()}’ id=”{$MODULE}_listView_row_{$smarty.foreach.listview.index+1}”>
Adesso quello che andremo a fare sarà di indicare a vtiger che ogni volta incontrerà una riga contenente un campo che finisce per “!!”, il colore di sfondo di tale riga sarà viola.
Rimpiazziamo quindi la riga prima citata con il seguente codice:
{foreach item=LISTVIEW_HEADER from=$LISTVIEW_HEADERS}
{if $LISTVIEW_ENTRY->get($LISTVIEW_HEADER->get(‘name’))|strstr:’!!’ }
{assign var=colorato value=’TRUE’}
<tr bgcolor=”violet” data-id='{$LISTVIEW_ENTRY->getId()}’ data-recordUrl='{$LISTVIEW_ENTRY->getDetailViewUrl()}’ id=”{$MODULE}_listView_row_{$smarty.foreach.listview.index+1}”>
{/if}
{/foreach}
{if $colorato neq ‘TRUE’}
<tr data-id='{$LISTVIEW_ENTRY->getId()}’ data-recordUrl='{$LISTVIEW_ENTRY->getDetailViewUrl()}’ id=”{$MODULE}_listView_row_{$smarty.foreach.listview.index+1}”>
{/if}
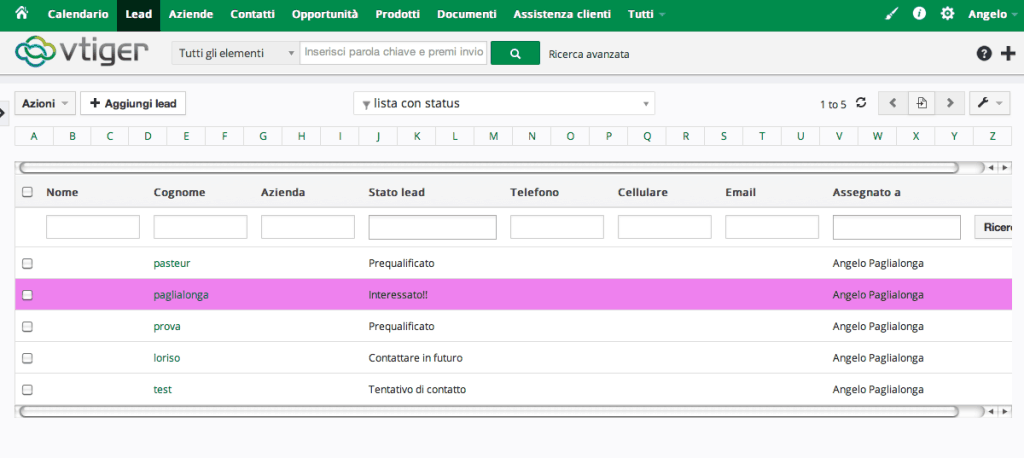
Una volta salvato il file, avremo il seguente risultato: una lista di lead con le righe colorate se lo status richiede la nostra attenzione!
E’ da considerare inoltre che tale soluzione è già valida per ogni modulo del CRM e volendo potremmo espanderla per considerare valori di status multipli… ma questo è lasciato come esercizio al lettore 😉
Se vi piace l’articolo mettete “mi piace” e condividetelo, alla prossima!