How to add Colored List Views in Vtiger 6
How to add Colored List Views in Vtiger 6
With Vtiger crm 6, and especially with the forthcoming vtiger 6.1, every functionality in the CRM is easier and more comfortable to use.
In the previous post I wanted to enhance vtiger 6 GLOBAL SEARCH ; this time I’ll focus on enhancing vtiger lists.
The goal is to integrate colored list view management, based on fields content, to alert for example of something dire.
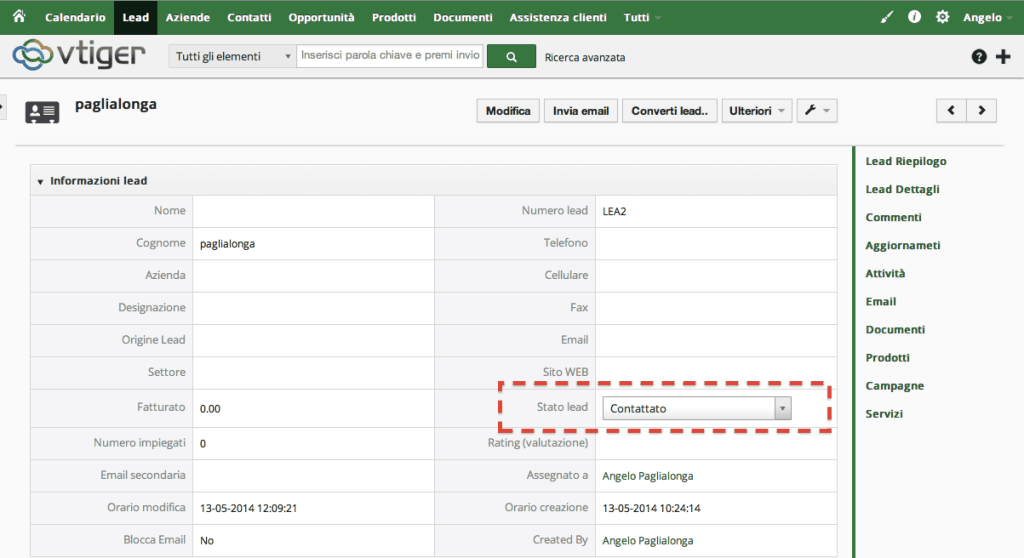
Let’s consider Leads detail view, or potential clients we are in contact, to verify the possibility to start some business with.
In detail view we find the “lead status” field which can be valued with cold, hot, contact in future, and so on; using this field we can know who is really interested to consider our business proposal and who, instead we’ll have to call sometime in the future.

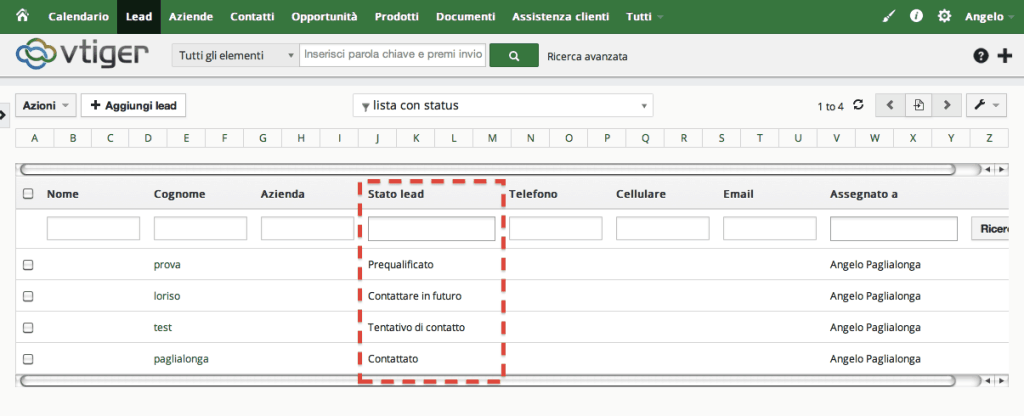
Let’s look at a lead list; rows don’t change color according to some field’s content in columns, for example should be useful to consider values in “Lead Status” column.
Lets’ set that every row which contains a status ending with “!!” have to be colored in violet.
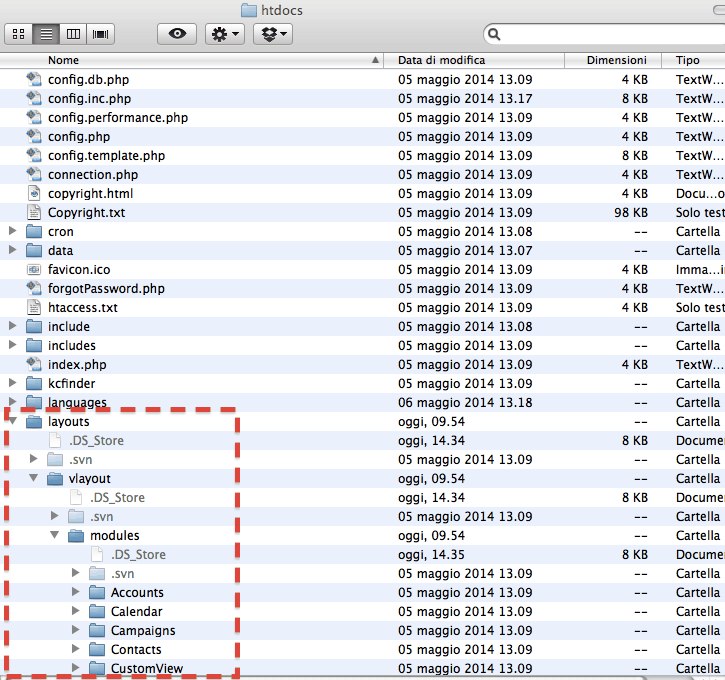
Now we have to browse to vtiger 6 folder (it can be www or htdocs or something else based on our web server settings)
From here we browse to the folder containing the files that set how vtiger screens look: layouts/vlayout/modules/Vtiger
Let’s open with a text editor the file ListViewContents.tpl .
We now search the code regarding how the rows look in list views, at row 75 in our file.
<tr class=”listViewEntries” data-id='{$LISTVIEW_ENTRY->getId()}’ data-recordUrl='{$LISTVIEW_ENTRY->getDetailViewUrl()}’ id=”{$MODULE}_listView_row_{$smarty.foreach.listview.index+1}”>
What we’ll do now is to instruct vtiger to set background color to violet to a row, every time it contains a field with value ending with “!!”.
Let’s replace the previous code with the following code:
{foreach item=LISTVIEW_HEADER from=$LISTVIEW_HEADERS}
{if $LISTVIEW_ENTRY->get($LISTVIEW_HEADER->get(‘name’))|strstr:’!!’ }
{assign var=colorato value=’TRUE’}
<tr bgcolor=”violet” class=”listViewEntries” data-id='{$LISTVIEW_ENTRY->getId()}’ data-recordUrl='{$LISTVIEW_ENTRY->getDetailViewUrl()}’ id=”{$MODULE}_listView_row_{$smarty.foreach.listview.index+1}”>
{/if}
{/foreach}
{if $colorato neq ‘TRUE’}
<tr class=”listViewEntries” data-id='{$LISTVIEW_ENTRY->getId()}’ data-recordUrl='{$LISTVIEW_ENTRY->getDetailViewUrl()}’ id=”{$MODULE}_listView_row_{$smarty.foreach.listview.index+1}”>
{/if}
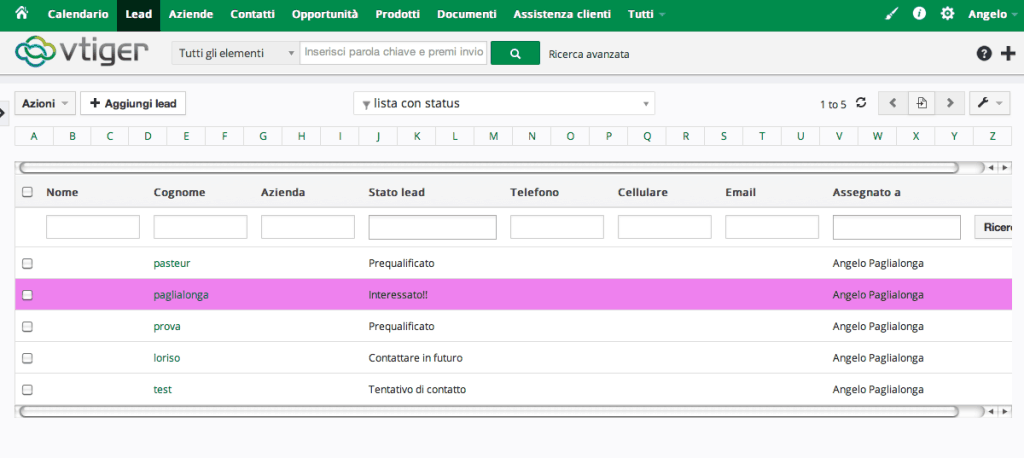
After saving the file, we’ll have the following result: a lead list view with colored rows each time a “lead status” field requires our attention!
Furthermore, it’s nice to know that this solution will be already valid to be used with every module in vtiger crm; if we really want, we could enhance it to consider multiple status values or fields… but this is an exercise left for the reader 😉
If you appreciated this post please let me know with the facebook, twitter.. buttons and share it with your friends or followers, see you next time!